Deze instructie mag niet ge-upload of gekopieerd worden naar uw eigen server of worden gebruikt als eigen materiaal. Hoe sla je een afbeelding of animatie met een transparante achtergrond op? Die vraag wordt mij regelmatig gesteld. Iedereen heeft zo zijn eigen manier, en er zijn zoveel mogelijkheden. In deze instructie wil ik uitleggen hoe ik dat doe. Het resultaat is van een aantal zaken afhankelijk: Dus je begrijpt het al, een vaste regel hoe je een transparante afbeelding/animatie moet opslaan is niet te maken. Steeds is het een kwestie van proberen en nog eens proberen wat het mooist uitvalt. Ik gebruik altijd de Wizard om mijn afbeelding/animatie op te slaan, ben ik niet tevreden, nou gewoon nog een keer. Onderstaand stap voor stap de instructie voor het opslaan, eerst in PSP (afbeeldingen) en vervolgens in animatieshop (afbeeldingen en animaties). Het opslaan van een animatie/afbeelding met transparante achtergrond in Animatieshop (klik hier)
Het opslaan van een animatie/afbeelding met transparante achtergrond in Paint
Shop Pro (PSP)
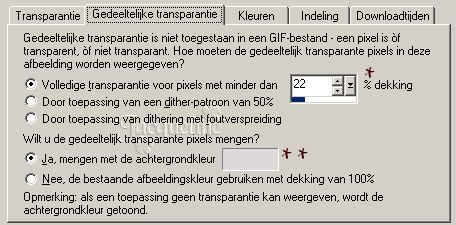
In het linkerplaatje zie je je originele plaatje, in het rechterplaatje het resultaat van de waarden die je invult. Ook zie je hier de grootte van je plaatje in kb's, want ook dat is nogal eens een probleem! Tabblad Transparantie Tabblad gedeeltelijke transparantie
Ik gebruik bijna altijd bovenstaande instellingen om te beginnen, dus 'Volledige transparantie voor pixels met minder dan ....' en 'Ja mengen met de achtergrondkleur'. * De waarden % dekking verander ik, meestal een waarde tussen de 15 en 30% bij afbeeldingen zonder schaduw. Even op het vergrootglas klikken en kijken hoe het uitpakt en dan weer even de waarde wijzigen, net zolang totdat je tevreden bent. ** En dan de kleur die je bij 'Ja, mengen met de achtergrondkleur' gebruikt. Dit is afhankelijk van de achtergrond waarop je plaatje komt te staan en ook van het plaatje zelf! Is de achtergrond waarop de animatie komt te staan licht of wit, zet deze kleur dan op wit of een lichtgrijze kleur, gewoon even proberen welke kleur mooi past. Ga je de afbeelding op een donkere achtergrond gebruiken, zet deze kleur dan op zwart of op een donkere kleur grijs. Als ik schaduwen heb gebruikt, dan neem ik bijna altijd een witte kleur en wordt mijn waarden bij % dekking altijd wat hoger. Tabblad Kleuren Tabblad Indeling Tabblad Downloadtijden En klaar! Druk op OK en geef je afbeelding een naam (.gif).
(Het linkerplaatje is het resultaat met bovenstaande instellingen (22% en lichtgrijs). In het rechterplaatje gebruikte ik 33% dekking en wit. ). Heeft u vragen of opmerkingen, mailt u me dan gerust! :)
Mei 2003
|