Deze instructie mag niet ge-upload of gekopieerd worden naar uw eigen server of worden gebruikt als eigen materiaal. Hoe sla je een afbeelding of animatie met een transparante achtergrond op? Die vraag wordt mij regelmatig gesteld. Iedereen heeft zo zijn eigen manier, en er zijn zoveel mogelijkheden. In deze instructie wil ik uitleggen hoe ik dat doe. Het resultaat is van een aantal zaken afhankelijk: Dus je begrijpt het al, een vaste regel hoe je een transparante afbeelding/animatie moet opslaan is niet te maken. Steeds is het een kwestie van proberen en nog eens proberen wat het mooist uitvalt. Ik gebruik altijd de Wizard om mijn afbeelding/animatie op te slaan, ben ik niet tevreden, nou gewoon nog een keer. Onderstaand stap voor stap de instructie voor het opslaan, eerst in PSP (afbeeldingen) en vervolgens in animatieshop (afbeeldingen en animaties). Het opslaan van een animatie/afbeelding met transparante achtergrond in Paint Shop Pro (PSP) (klik hier)
Het opslaan van een animatie/afbeelding met transparante achtergrond in
Animatieshop
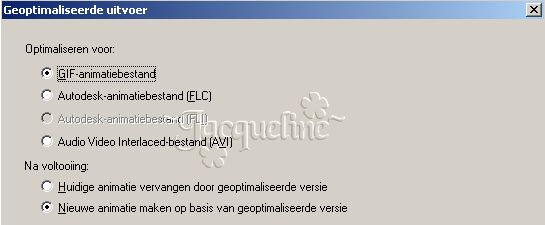
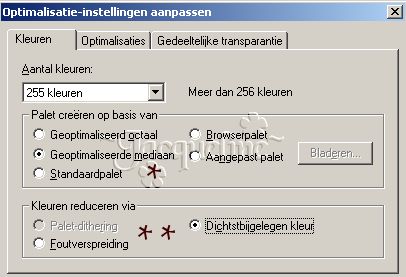
Ik kies hier altijd 'Na voltooiing'. Er wordt dan een nieuwe animatie gemaakt (de originele animatie blijft in tact). Omdat er zoveel mogelijkheden zijn en elke animatie weer anders is, probeer ik een aantal mogelijkheden. Als je bij elk nieuw 'probeersel' de originele animatie (De animatie met de bestandsnaam met het laagste cijfer is je originele animatie) als uitgangspunt neemt krijg je van al je pogingen nieuwe animaties en als ik ze dan naast elkaar zet, bewaar ik gewoon de mooiste :). Klik bij het volgende scherm "Animatiekwaliteit ten opzichte van uitvoergrootte' op 'Aanpassen' en dan nu de tabbladen! Tabblad Kleuren * Ik gebruik bij voorkeur 'Geoptimaliseerd mediaan' maar in sommige gevallen kan 'Geoptimaliseerde octaal' mooier zijn (het kost in ieder geval minder mb's). ** Hier gebruik ik eigenlijk allebei de opties. Als ik een animatie met veel of bonte kleuren heb of verloopkleuren, stel ik bij voorkeur foutverspreiding in. Op deze manier lopen de kleuren het mooist in elkaar over. Maar het kost wel veel kb's en het wordt in sommige gevallen wat 'pixelig', dus als het even kan kies ik toch voor dichtstbijgelegen kleur. In onderstaand figuur zie je de verschillen in het kleurverloop (links is met foutverspreiding, rechts is met dichtstbijgelegen kleur)
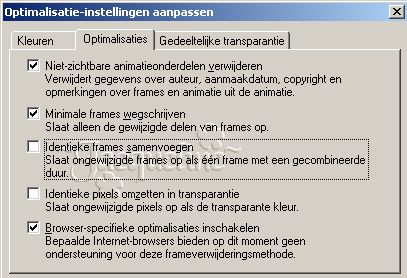
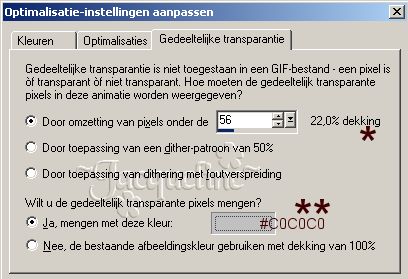
Tabblad Optimalisaties Dit zijn mijn standaardwaarden, maar als mijn animatie te groot wordt (in kb's) vink ik ook de andere opties aan. Tabblad Gedeeltelijke transparantie
Ik gebruik bijna altijd bovenstaande instellingen om te beginnen, dus 'Volledige transparantie voor pixels met minder dan ....' en 'Ja mengen met de achtergrondkleur'. * De waarden % dekking verander ik, meestal een waarde tussen de 15 en 30% bij afbeeldingen zonder schaduw. ** En dan de kleur die je bij 'Ja, mengen met de achtergrondkleur' gebruikt. Dit is afhankelijk van de achtergrond waarop je plaatje komt te staan en ook van het plaatje zelf! Is de achtergrond waarop de animatie komt te staan licht of wit, zet deze kleur dan op wit of een lichtgrijze kleur, gewoon even proberen welke kleur mooi past. Ga je de afbeelding op een donkere achtergrond gebruiken, zet deze kleur dan op zwart of op een donkere kleur grijs. Als ik schaduwen heb gebruikt, dan neem ik bijna altijd een witte kleur en wordt mijn waarden bij % dekking altijd wat hoger (het is overigens wel zo, hoe hoger de waarde hoe minder schaduw je overhoudt). En klaar! Druk op OK en bekijk het resultaat. Het beste kun je dit zien door te kiezen voor Beeld - Voorbeeld in webbrowser. Ben je tevreden? dan sla je je geoptimaliseerde animatie op (Bestand - Bestand opslaan als), en anders, gewoon weer je originele animatie activeren (De animatie met de bestandsnaam met het laagste cijfer is je originele animatie) en nog een keer proberen, nu met andere instellingen! Als je je animatie geoptimaliseerd hebt opgeslagen hoef je je vervolgens originele animatie niet meer te bewaren.
(Het linkerplaatje is het resultaat met bovenstaande instellingen (22% en lichtgrijs). In het rechterplaatje gebruikte ik 35% dekking en wit. ). Heeft u vragen of opmerkingen, mailt u me dan gerust! :) Mei 2003 |