|

Welcome to my translation of Carla Polston's Bubble Fish Animation.
This tutorial may not be reproduced, reworded, republished or mirrored on
another webpage or website or sent through email If you use this tutorial you
have agreed to the
Terms of Use of Carla. Please make sure you have read them.
Welkom bij mijn vertaling van Bubble vis Animatie.
Deze les mag niet ge-upload of gekopieerd worden naar uw eigen server of worden
gebruikt als eigen materiaal. Lessen mogen niet gelinkt worden zonder mijn
toestemming.
Om deze les te kunnen maken heb je de Bubbel Vis nodig.
KLIK HIER om deze te maken.
Deze les is geschreven voor PSP 8 (maar is ook te maken in de andere versies van
PSP) en is voor de geoefende PSP'er.
Stap 1
Open het Palet Lagen en verwijder de laag 'bubbles-cp' en wijzig de onderste
(witte) laag ('raster 1') in de kleur die je wilt gebruiken als achtergrondkleur
van je animaite.
Stap 2
Wijzig de achtergrondkleur in een kleur die je wilt gebruiken voor de letters
(ik gebruikte #23487F, maar omdat ik later een stanseffect heb gebruikt, is deze
kleur in dit geval niet zo belangrijk) en zet de voorgrondkleur op slot. We gaan
nu letter voor letter de tekst maken die jij op je animatie wilt. Selecteer het
gereedschap tekst en kies je favoriete font. Maak deze 'vet' zodat de letters
duidelijker overkomen. Vink ook het vakje 'Vector' aan, zo kun je later nog
eenvoudig wijzigingen aanbrengen. Maak nu die vectorlaag met de eerste letter
van je tekst. Kopieer deze laag vervolgens zoveel keer als dat je letters in je
tekst hebt en wijzig vervolgens per vectorlaag de letter zodat je zoveel letters
als in je tekst zitten aan vectorlagen hebt. Ik maakte in deze les de tekst
Succes en heb dus 6 vectorlagen.
Maak tot slot van deze stap alle letters (vectorlagen) niet zichtbaar.
Stap 3
Een animatie bestaat uit verschillende frames/afbeeldingen, we gaan deze nu
maken. Onderstaand is in figuren aangegeven hoe elk frame eruit komt te zien.
Bewaar elk frame als .psp bestand. Verwerk in je bestandsnaam het framenummer
zodat je deze straks bij het maken van de animatie direct in de goede volgorde
kunt kiezen.
Zoals je zult zien, voegen we per frame/afbeelding een letter toe en wijzigen
deze ook nog eens in grootte. Tussen haakjes is de door mij gebruikte
grootte weergegeven, maar deze kan per font verschillen.
|
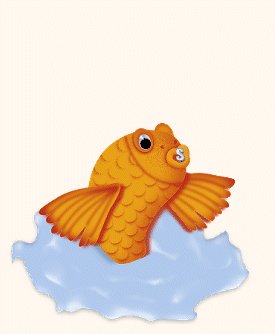
Frame 1 |
|
 |
Maak de 1e letter (grootte 16) van je tekst (vectorlaag) zichtbaar en
bewaar je bestand als 'frame1.psp' |
|
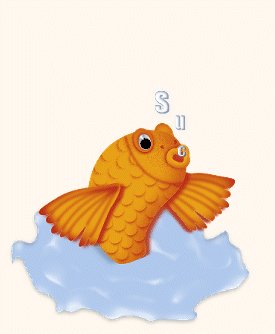
Frame 2 |
|
 |
Wijzig grootte 1e letter (grootte 20) en plaats deze iets omhoog
Maak 2e letter (grootte 16) van je tekst (vectorlaag) zichtbaar en
bewaar je bestand als 'frame2.psp' |
|
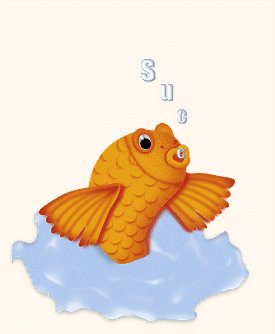
Frame 3 |
|
 |
Wijzig grootte 1e letter (grootte 24) en plaats deze iets omhoog
Wijzig grootte 2e letter (grootte 20) en plaats deze iets omhoog
Maak 3e letter (grootte 16) van je tekst (vectorlaag) zichtbaar en bewaar je
bestand als 'frame3.psp' |
|
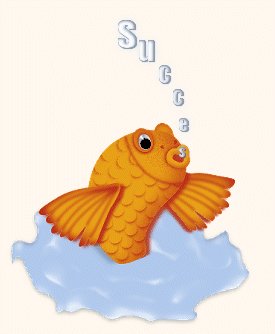
Frame 4 |
|
 |
Wijzig grootte 1e letter (grootte 28) en plaats deze iets omhoog
Wijzig grootte 2e letter (grootte 24) en plaats deze iets omhoog
Wijzig grootte 3e letter (grootte 20) en plaats deze iets omhoog
Maak 4e letter (grootte 16) van je tekst (vectorlaag) zichtbaar en bewaar je
bestand als 'frame4.psp' |
|
Frame 5 |
|
 |
Wijzig grootte 1e letter (grootte 32) en plaats deze iets omhoog
Wijzig grootte 2e letter (grootte 28) en plaats deze iets omhoog
Wijzig grootte 3e letter (grootte 24) en plaats deze iets omhoog
Wijzig grootte 4e letter (grootte 20) en plaats deze iets omhoog
Maak 5e letter (grootte 16) van je tekst (vectorlaag) zichtbaar en bewaar je
bestand als 'frame5.psp' |
|
Frame 6 |
|
 |
Wijzig grootte 1e letter (grootte 36) en plaats deze iets omhoog
Wijzig grootte 2e letter (grootte 32) en plaats deze iets omhoog
Wijzig grootte 3e letter (grootte 28) en plaats deze iets omhoog
Wijzig grootte 4e letter (grootte 24) en plaats deze iets omhoog
Wijzig grootte 5e letter (grootte 20) en plaats deze iets omhoog
Maak 6e letter (grootte 16) van je tekst (vectorlaag) zichtbaar en bewaar je
bestand als 'frame6.psp' |
|
|
|
Stap 4
Je frames zijn klaar en je zou nu de animatie kunnen maken. Wij voegen in deze
les echter nog een stanseffect toe om het bubbeleffect te versterken. Om
er zeker van te zijn dat de letters in de verschillende frames naar je zin
staan, kun je alle -in mijn geval- 6 framebestanden in PSP (verkleind) in
het scherm openen maar om het echt goed te kunnen zien, kun je beter -als test-
de volgende stap, 5, even uitvoeren.
Verschuif, indien nodig na de test in animatieshop, eventueel nog wat
vectorlagen. Open nu je 1e frame (.psp)bestand. Sluit alle niet-vectorlagen
(klik op oogje/brilletje) en voeg de (zichtbare) vectorlagen samen. Vervolgens
Selecteren - Alles selecteren, gevolgd door Selecteren - Zwevend. Geef met de
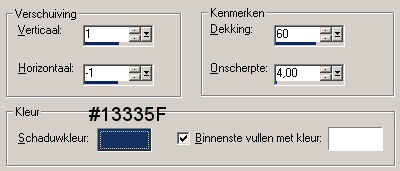
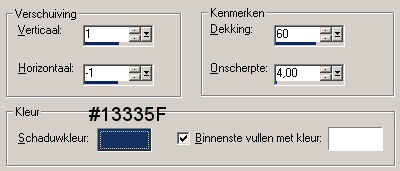
selectie in tact een stanseffect (Effecten - 3D-effecten - Gestanst). Ik
gebruikte de volgende instellingen:

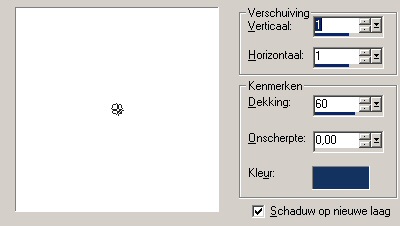
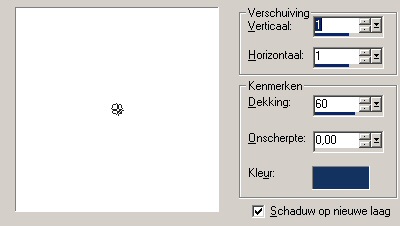
Zelf gaf ik nu, in afwijking op de originele les van Carla, nog een slagschaduw
met de volgende instellingen:

Als je tevreden bent, maak je alle lagen weer zichtbaar en slaan we het bestand
wederom als .psp bestand op. Herhaal dit voor alle framebestanden.
Stap 5 De animatie
Open nu (Jasc) Animation Shop (in Paintshop Pro - Bestand Jasc softwareproducten
- Animation Shop starten).

Kies Bestand - Voorkeuren - Algemene programmavoorkeuren en vervolgens het
tabblad Bestanden met lagen en selecteer 'Lagen worden samengevoegd tot een
frame' Let op: deze wijzigingen worden nu standaard, verander na deze les, de
instellingen weer terug.
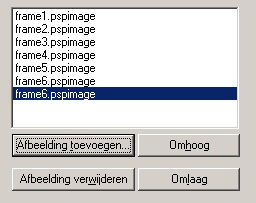
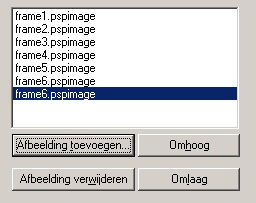
Gebruik de Animatie Wizard (Bestand - Wizard Animatie). Kies bij Kleur,
transparant, ook als je een achtergrond wil, de achtergrond voegen we eventueel
later toe. Kies Afbeeldingen toevoegen de onderstaande bestanden en stel de
tijdweergave in op 20
De animatie wordt gemaakt! Wil je de animatie bewonderen klik je op het diaatje
naast het pijltje, rechtsboven in je balk.
Stap 6 Afwerking
Snij tot slot de afbeelding bij met het gereedschap Uitsnijden zodat het teveel
aan (lege) achtergrond wordt verminderd. En klaar is je Bubbel Vis
Animatie!

Veel plezier met deze les, en heeft u vragen, opmerkingen of wilt u deze les
linken, mailt u me dan gerust! :).
februari 2005
|